- よく使うWebサイトを、デスクトップ画面から簡単にアクセスしたい
- パソコン初心者なので、すぐアクセスできるようにショートカットを作りたい
通常のソフト同様に、Webサイトのショートカットをデスクトップ画面に作ることができます。
ブラウザにはブックマーク(お気に入り)機能もありますが、その場合は、最初にブラウザを起動して、ブックマークを開いて、特定のサイトを探して・・・
といった煩わしさはありますよね。
この記事では、よく使うWebサイトへのショートカットをデスクトップに作成する方法を3つお伝えいたします。
Windows10 でよく使われるブラウザ、
で解説していますので、ぜひ参考にしてみて下さい。
- 全ブラウザ共通で使えるショートカットの作成方法
- 特定ブラウザで使えるショートカットの作成方法
- Windowsで使えるショートカットの作成方法
全ブラウザ共通で使えるショートカットの作成方法
どんなブラウザを使っていても、この手順でデスクトップにショートカットを作成できます。
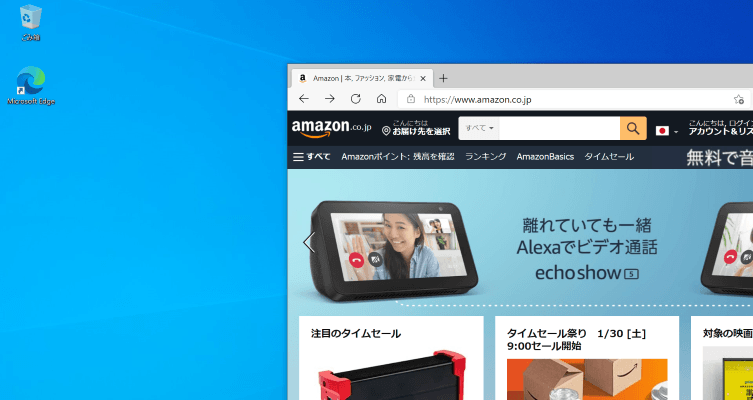
最初にショートカットを作成したいWebサイトを表示します。
この時、ブラウザのウィンドウは全画面表示ではなく、デスクトップ画面が表示されるサイズに調整してください。

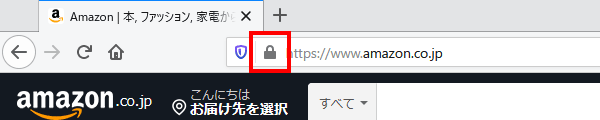
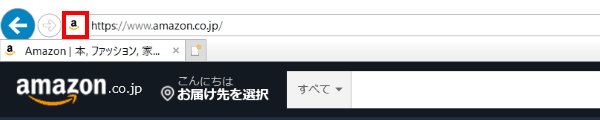
ブラウザのアドレス欄に、URLが表示されていると思います。
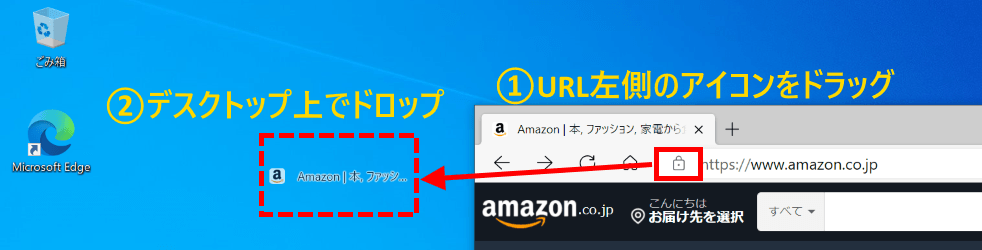
その左側にあるアイコンをドラッグして、デスクトップ画面にドロップします。

使っているブラウザによって、ドラッグするアイコンが若干異なっています。
それぞれ以下の部分をドラッグします。
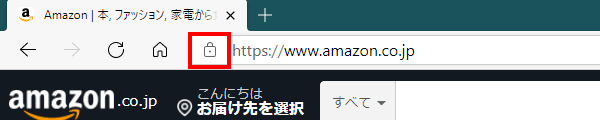
■Google Chrome(グーグルクローム)の場合

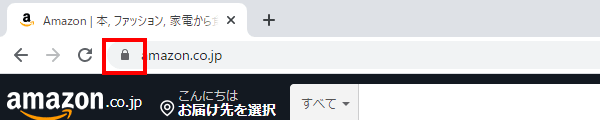
■Microsoft Edge(マイクロソフト エッジ)の場合

■Firefox(ファイヤーフォックス)の場合

■Internet Explorer(インターネットエクスプローラー)の場合

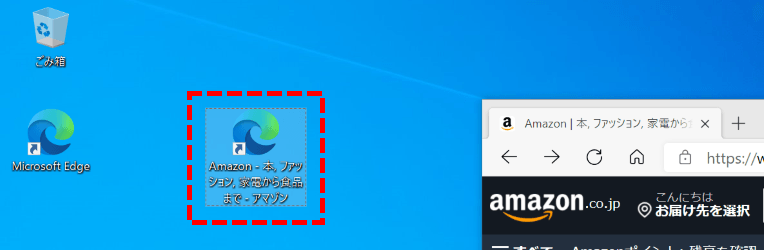
ドラッグ&ドロップすると、デスクトップ上にショートカットが作成されます。
※ショートカットアイコンは、ショートカット先のWebサイトや利用しているパソコン環境によって異なります。

ショートカットの名前は、Webサイト名が自動的に入ります。
分かりやすいように、ショートカット名も変更してみましょう。
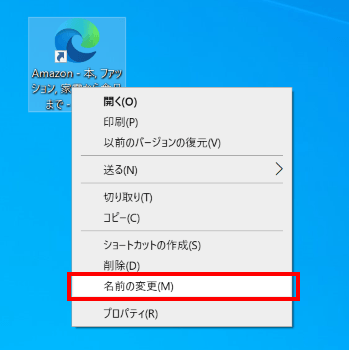
ショートカットを右クリックから「名前の変更」を押して、名前を変更します。
▼右クリックから「名前の変更」を選択

▼ショートカット名を変更

これで分かりやすいショートカット名で、デスクトップからWebサイトに一発でアクセスできるようになります。
基本的には、これだけ覚えておけば大丈夫です。
ショートカット作成方法はこれ以外にも、後2パターンありますが余談ですので参考までに。
特定ブラウザで使えるショートカットの作成方法
のブラウザでは、他の方法でもデスクトップにショートカットを作成できます。
Google Chrome で、他の方法でショートカットを作る方法
Chromeブラウザで、ショートカットを作りたいWebサイトを表示します。
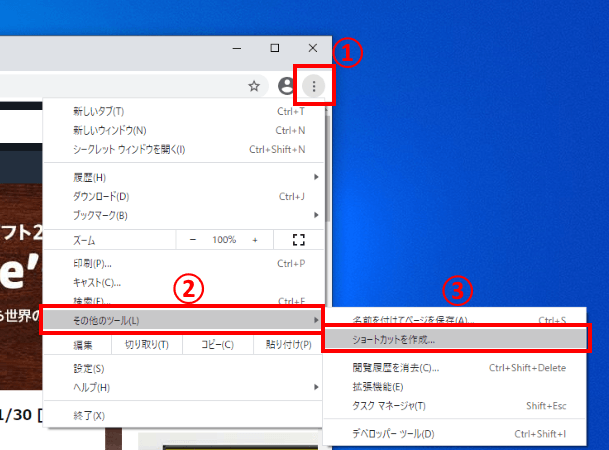
Chromeブラウザ上から、
- ①:右上にある「・・・」を押します
- ②:「その他のツール」を選択します
- ③:「ショートカットを作成」を押します

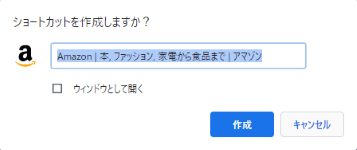
ショートカット名の確認が表示されるので、分かりやすい名前に変えて「作成」します。
※「ウィンドウとして開く」は未チェックで大丈夫です。

これで、デスクトップにショートカットが作成できます。

Internet Explorer で、他の方法でショートカットを作る方法
Internet Explorerブラウザで、ショートカットを作りたいWebサイトを表示します。
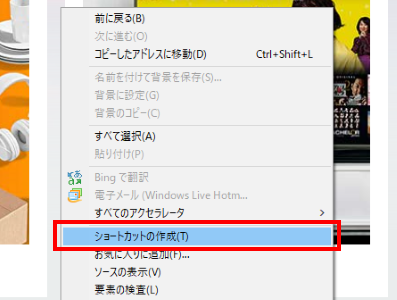
Webサイト上で画像以外の箇所を右クリックして、表示されたメニューから「ショートカットの作成」を押します。

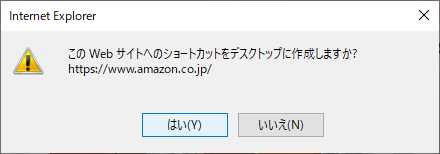
確認画面が表示されるので「はい」を選択します。

これで、デスクトップにショートカットが作成できます。

Windowsで使えるショートカットの作成方法
最後に、Windows特有のショートカットの作成方法になります。
この方法は、ブラウザには依存しません。
何のブラウザでもいいので、ショートカットを作りたいWebサイトを表示します。
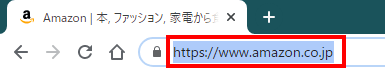
ブラウザのアドレス欄から、そのサイトのURLをコピーします。

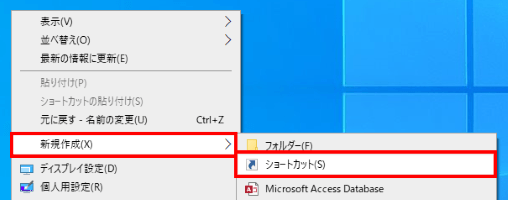
デスクトップ画面で、何もないところで右クリックして、「新規作成」から「ショートカット」を選択します。

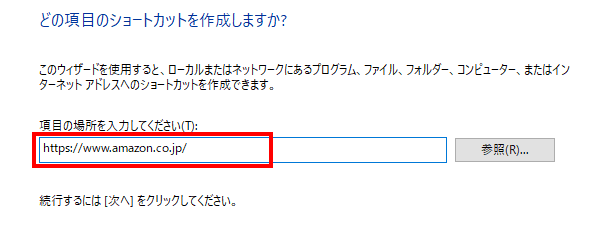
ショートカットの場所に、先ほどコピーしたWebサイトのURLを張り付けて、「次へ」を押します。

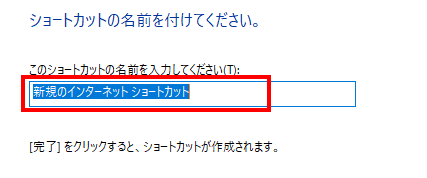
ショートカット名を分かりやすい名前に変えましょう。

これで、デスクトップにショートカットが作成できます。

まとめ
以上、Webサイトのショートカットをデスクトップに作成する3つの方法でした。
など、よく使うサイトへのショートカットを作っておくと、便利ですね。
ぜひ参考にしてみてください。
